One of the best things about CSS is that it gives us the ability to position content and elements on a page in nearly any imaginable way, bringing structure to our designs and helping make content more digestible. Show
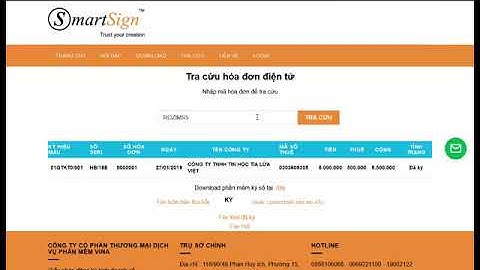
There are a few different types of positioning within CSS, and each has its own application. In this chapter we’re going to take a look at a few different use cases—creating reusable layouts and uniquely positioning one-off elements—and describe a few ways to go about each. Positioning with FloatsOne way to position elements on a page is with the section { float: left; margin: 0 1.5%; width: 63%; } aside { float: right; margin: 0 1.5%; width: 30%; } 0 property. The section { float: left; margin: 0 1.5%; width: 63%; } aside { float: right; margin: 0 1.5%; width: 30%; } 0 property is pretty versatile and can be used in a number of different ways. Essentially, the section { float: left; margin: 0 1.5%; width: 63%; } aside { float: right; margin: 0 1.5%; width: 30%; } 0 property allows us to take an element, remove it from the normal flow of a page, and position it to the left or right of its parent element. All other elements on the page will then flow around the floated element. An section { float: left; margin: 0 1.5%; width: 63%; } aside { float: right; margin: 0 1.5%; width: 30%; } 3 element floated to the side of a few paragraphs of text, for example, will allow the paragraphs to wrap around the image as necessary. When the section { float: left; margin: 0 1.5%; width: 63%; } aside { float: right; margin: 0 1.5%; width: 30%; } 0 property is used on multiple elements at the same time, it provides the ability to create a layout by floating elements directly next to or opposite each other, as seen in multiple-column layouts. The section { float: left; margin: 0 1.5%; width: 63%; } aside { float: right; margin: 0 1.5%; width: 30%; } 0 property accepts a few values; the two most popular values are section { float: left; margin: 0 1.5%; width: 63%; } aside { float: right; margin: 0 1.5%; width: 30%; } 6 and section { float: left; margin: 0 1.5%; width: 63%; } aside { float: right; margin: 0 1.5%; width: 30%; } 7, which allow elements to be floated to the left or right of their parent element. 1 2 3 4 img { float: left; } Floats in PracticeLet’s create a common page layout with a header at the top, two columns in the center, and a footer at the bottom. Ideally this page would be marked up using the section { float: left; margin: 0 1.5%; width: 63%; } aside { float: right; margin: 0 1.5%; width: 30%; } 8, section { float: left; margin: 0 1.5%; width: 63%; } aside { float: right; margin: 0 1.5%; width: 30%; } 9, 1 2 3 4 5 6 0, and 1 2 3 4 5 6 1 elements as discussed in Lesson 2, “Getting to Know HTML.” Inside the 1 2 3 4 5 6 2 element, the HTML may look like this: 1 2 3 4 5 <header>...</header> <section>...</section> <aside>...</aside> <footer>...</footer> section { float: left; margin: 0 1.5%; width: 63%; } aside { float: right; margin: 0 1.5%; width: 30%; } 9 and 1 2 3 4 5 6 0 elements, as block-level elements, will be stacked on top of one another by default. However, we want these elements to sit side by side. By floating the section { float: left; margin: 0 1.5%; width: 63%; } aside { float: right; margin: 0 1.5%; width: 30%; } 9 to the section { float: left; margin: 0 1.5%; width: 63%; } aside { float: right; margin: 0 1.5%; width: 30%; } 6 and the 1 2 3 4 5 6 0 to the section { float: left; margin: 0 1.5%; width: 63%; } aside { float: right; margin: 0 1.5%; width: 30%; } 7, we can position them as two columns sitting opposite one another. Our CSS should look like this: 1 2 3 4 5 6 7 section { float: left; } aside { float: right; } When we float an element, we take it out of the normal flow of the HTML document. This causes the width of that element to default to the width of the content within it. Sometimes, such as when we’re creating columns for a reusable layout, this behavior is not desired. It can be corrected by adding a fixed 1 2 3 4 5 6 9 property value to each column. Additionally, to prevent floated elements from touching one another, causing the content of one to sit directly next to the content of the other, we can use the <header>...</header> <section>...</section> <section>...</section> <section>...</section> <footer>...</footer> 0 property to create space between elements. Here, we are extending the previous code block, adding a <header>...</header> <section>...</section> <section>...</section> <section>...</section> <footer>...</footer> 0 and 1 2 3 4 5 6 9 to each column to better shape our desired outcome. 1 2 3 4 5 6 7 8 9 10 11 section { float: left; margin: 0 1.5%; width: 63%; } aside { float: right; margin: 0 1.5%; width: 30%; } Floats May Change an Element’s Display ValueWhen floating an element, it is also important to recognize that an element is removed from the normal flow of a page, and that may change an element’s default <header>...</header> <section>...</section> <section>...</section> <section>...</section> <footer>...</footer> 3 value. The section { float: left; margin: 0 1.5%; width: 63%; } aside { float: right; margin: 0 1.5%; width: 30%; } 0 property relies on an element having a <header>...</header> <section>...</section> <section>...</section> <section>...</section> <footer>...</footer> 3 value of <header>...</header> <section>...</section> <section>...</section> <section>...</section> <footer>...</footer> 6, and may alter an element’s default <header>...</header> <section>...</section> <section>...</section> <section>...</section> <footer>...</footer> 3 value if it is not already displayed as a block-level element. For example, an element with a <header>...</header> <section>...</section> <section>...</section> <section>...</section> <footer>...</footer> 3 value of <header>...</header> <section>...</section> <section>...</section> <section>...</section> <footer>...</footer> 9, such as the img { float: left; } 00 inline-level element, ignores any img { float: left; } 01 or 1 2 3 4 5 6 9 property values. However, should that inline-level element be floated, its <header>...</header> <section>...</section> <section>...</section> <section>...</section> <footer>...</footer> 3 value will be changed to block, and it may then accept img { float: left; } 01 or 1 2 3 4 5 6 9 property values. As we float elements we must keep an eye on how their <header>...</header> <section>...</section> <section>...</section> <section>...</section> <footer>...</footer> 3 property values are affected. With two columns we can float one column to the left and another to the right, but with more columns we must change our approach. Say, for example, we’d like to have a row of three columns between our section { float: left; margin: 0 1.5%; width: 63%; } aside { float: right; margin: 0 1.5%; width: 30%; } 8 and 1 2 3 4 5 6 1 elements. If we drop our 1 2 3 4 5 6 0 element and use three section { float: left; margin: 0 1.5%; width: 63%; } aside { float: right; margin: 0 1.5%; width: 30%; } 9 elements, our HTML might look like this: 1 2 3 4 5 6 <header>...</header> <section>...</section> <section>...</section> <section>...</section> <footer>...</footer> section { float: left; margin: 0 1.5%; width: 63%; } aside { float: right; margin: 0 1.5%; width: 30%; } 9 elements in a three-column row, instead of floating one column to the left and one column to the right, we’ll float all three section { float: left; margin: 0 1.5%; width: 63%; } aside { float: right; margin: 0 1.5%; width: 30%; } 9 elements to the left. We’ll also need to adjust the width of the section { float: left; margin: 0 1.5%; width: 63%; } aside { float: right; margin: 0 1.5%; width: 30%; } 9 elements to account for the additional columns and to get them to sit one next to the other. 1 2 3 4 5 6 img { float: left; } 1 section { float: left; margin: 0 1.5%; width: 63%; } aside { float: right; margin: 0 1.5%; width: 30%; } 6. Clearing & Containing FloatsThe section { float: left; margin: 0 1.5%; width: 63%; } aside { float: right; margin: 0 1.5%; width: 30%; } 0 property was originally designed to allow content to wrap around images. An image could be floated, and all of the content surrounding that image could then naturally flow around it. Although this works great for images, the section { float: left; margin: 0 1.5%; width: 63%; } aside { float: right; margin: 0 1.5%; width: 30%; } 0 property was never actually intended to be used for layout and positioning purposes, and thus it comes with a few pitfalls. One of those pitfalls is that occasionally the proper styles will not render on an element that it is sitting next to or is a parent element of a floated element. When an element is floated, it is taken out of the normal flow of the page, and, as a result, the styles of elements around that floated element can be negatively impacted. Often <header>...</header> <section>...</section> <section>...</section> <section>...</section> <footer>...</footer> 0 and img { float: left; } 18 property values aren’t interpreted correctly, causing them to blend into the floated element; other properties can be affected, too. Another pitfall is that sometimes unwanted content begins to wrap around a floated element. Removing an element from the flow of the document allows all the elements around the floated element to wrap and consume any available space around the floated element, which is often undesired. With our previous two-column example, after we floated the section { float: left; margin: 0 1.5%; width: 63%; } aside { float: right; margin: 0 1.5%; width: 30%; } 9 and 1 2 3 4 5 6 0 elements, and before we set a width property value on either of them, the content within the 1 2 3 4 5 6 1 element would have wrapped in between the two floated elements above it, filling in any available space. Consequently, the 1 2 3 4 5 6 1 element would have sat in the gutter between the section { float: left; margin: 0 1.5%; width: 63%; } aside { float: right; margin: 0 1.5%; width: 30%; } 9 and 1 2 3 4 5 6 0 elements, consuming the available space. To prevent content from wrapping around floated elements, we need to clear, or contain, those floats and return the page to its normal flow. We’ll proceed by looking at how to clear floats, and then we’ll take a look at how to contain floats. Clearing FloatsClearing floats is accomplished using the img { float: left; } 25 property, which accepts a few different values: the most commonly used values being section { float: left; margin: 0 1.5%; width: 63%; } aside { float: right; margin: 0 1.5%; width: 30%; } 6, section { float: left; margin: 0 1.5%; width: 63%; } aside { float: right; margin: 0 1.5%; width: 30%; } 7, and img { float: left; } 28. 1 2 3 4 img { float: left; } 3 section { float: left; margin: 0 1.5%; width: 63%; } aside { float: right; margin: 0 1.5%; width: 30%; } 6 value will clear left floats, while the section { float: left; margin: 0 1.5%; width: 63%; } aside { float: right; margin: 0 1.5%; width: 30%; } 7 value will clear right floats. The img { float: left; } 28 value, however, will clear both left and right floats and is often the most ideal value. Going back to our previous example, if we use the img { float: left; } 25 property with the value of img { float: left; } 28 on the 1 2 3 4 5 6 1 element, we are able to clear the floats. It is important that this clear be applied to an element appearing after the floated elements, not before, to return the page to its normal flow. 1 2 3 4 img { float: left; } 5 Containing FloatsRather than clearing floats, another option is to contain the floats. The outcomes of containing floats versus those of clearing them are nearly the same; however, containing floats does help to ensure that all of our styles will be rendered properly. To contain floats, the floated elements must reside within a parent element. The parent element will act as a container, leaving the flow of the document completely normal outside of it. The CSS for that parent element, represented by the img { float: left; } 35 class below, is shown here: img { float: left; } 6 img { float: left; } 7 img { float: left; } 35 and returning the flow of the document back to normal. More specifically, the img { float: left; } 37 and img { float: left; } 38 pseudo-elements, as mentioned in the Lesson 4 exercise, are dynamically generated elements above and below the element with the class of img { float: left; }
img { float: left; } 40-level elements, much like block-level elements. The dynamically generated element after the element with the class of img { float: left; } 35 is clearing the floats within the element with the class of img { float: left; } 35, much like the img { float: left; } 25 from before. And lastly, the element with the class of img { float: left; } 35 itself also clears any floats that may appear above it, in case a left or right float may exist. It also includes a little trickery to get older browsers to play nicely. It is more code than the img { float: left; } 45 declaration alone, but it can prove to be quite useful. Looking at our two-column page layout from before, we could wrap the section { float: left; margin: 0 1.5%; width: 63%; } aside { float: right; margin: 0 1.5%; width: 30%; } 9 and 1 2 3 4 5 6 0 elements with a parent element. That parent element then needs to contain the floats within itself. The code would look like this: HTML 1 2 3 4 5 6 7 img { float: left; } 9 1 2 3 4 5 0 1 2 3 4 5 1 img { float: left; } 48 or img { float: left; }
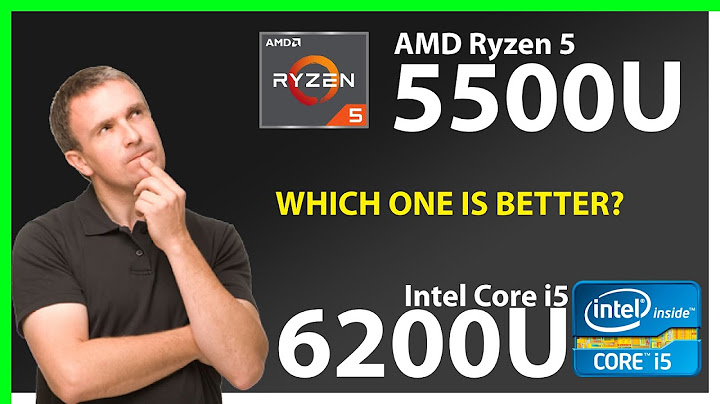
img { float: left; } 35, though, as it is representing a group of elements, and better expresses the content. As elements are floated, it is important to keep note of how they affect the flow of a page and to make sure the flow of a page is reset by either clearing or containing the floats as necessary. Failing to keep track of floats can cause quite a few headaches, especially as pages begin to have multiple rows of multiple columns. In PracticeLet’s return to the Styles Conference website to try floating some content. First things first, before we begin floating any elements, let’s provide a way to contain those floats by adding the clearfix to our CSS. Within the img { float: left; } 51 file, just below our grid styles, let’s add the clearfix under the class name img { float: left; } 35, just like before. 1 2 3 4 5 2 1 2 3 4 5 3 Now that we can contain floats, let’s float the primary img { float: left; } 53 within the section { float: left; margin: 0 1.5%; width: 63%; } aside { float: right; margin: 0 1.5%; width: 30%; } 8 element to the left and allow all of the other content in the header to wrap to the right of it. To do this, let’s add a class of img { float: left; } 55 to the img { float: left; } 53 element. Then within our CSS, let’s add a new section of styles for the primary header. In this section we’ll select the img { float: left; } 53 element with the img { float: left; } 55 class and then section { float: left; margin: 0 1.5%; width: 63%; } aside { float: right; margin: 0 1.5%; width: 30%; } 0 it to the left. HTML 1 2 3 4 1 2 3 4 5 5 1 2 3 4 5 6 1 2 3 4 5 7 While we’re at it, let’s add a little more detail to our logo. We’ll begin by placing a img { float: left; } 60 element, or line break, between the word “Styles” and the word “Conference” to force the text of our logo to sit on two lines. Within the CSS, let’s add a border to the top of our logo and some vertical img { float: left; } 18 to give the logo breathing room. HTML 1 2 3 4 1 2 3 4 5 9 1 2 3 4 5 6 <header>...</header> <section>...</section> <aside>...</aside> <footer>...</footer> 1 Because we floated the img { float: left; } 53 element, we’ll want to contain that section { float: left; margin: 0 1.5%; width: 63%; } aside { float: right; margin: 0 1.5%; width: 30%; }
img { float: left; } 53 element is the section { float: left; margin: 0 1.5%; width: 63%; } aside { float: right; margin: 0 1.5%; width: 30%; } 8 element, so we’ll want to add the class of img { float: left; } 35 to the section { float: left; margin: 0 1.5%; width: 63%; } aside { float: right; margin: 0 1.5%; width: 30%; } 8 element. Doing this applies the clearfix styles we set up earlier to the section { float: left; margin: 0 1.5%; width: 63%; } aside { float: right; margin: 0 1.5%; width: 30%; } 8 element. 1 2 3 4 <header>...</header> <section>...</section> <aside>...</aside> <footer>...</footer> 3 The section { float: left; margin: 0 1.5%; width: 63%; } aside { float: right; margin: 0 1.5%; width: 30%; } 8 element is taking shape, so let’s take a look at the 1 2 3 4 5 6 1 element. Much like we did with the section { float: left; margin: 0 1.5%; width: 63%; } aside { float: right; margin: 0 1.5%; width: 30%; } 8 element, we’ll float our copyright to the left within the img { float: left; } 72 element and let all other elements wrap around it to the right. Unlike the section { float: left; margin: 0 1.5%; width: 63%; } aside { float: right; margin: 0 1.5%; width: 30%; } 8 element, though, we’re not going to use a class directly on the floated element. This time we’re going to apply a class to the parent of the floated element and use a unique CSS selector to select the element and then float it. Let’s start by adding the class of img { float: left; } 74 to the 1 2 3 4 5 6 1 element. Because we know we’ll be floating an element within the 1 2 3 4 5 6 1 element, we should also add the class of img { float: left; } 35 while we’re at it. 1 2 3 4 <header>...</header> <section>...</section> <aside>...</aside> <footer>...</footer> 5 Now that the class of img { float: left; } 74 is on the 1 2 3 4 5 6 1 element, we can use that class to prequalify the img { float: left; } 72 element with CSS. We’ll want to select and section { float: left; margin: 0 1.5%; width: 63%; } aside { float: right; margin: 0 1.5%; width: 30%; } 0 the img { float: left; } 72 element to the section { float: left; margin: 0 1.5%; width: 63%; } aside { float: right; margin: 0 1.5%; width: 30%; }
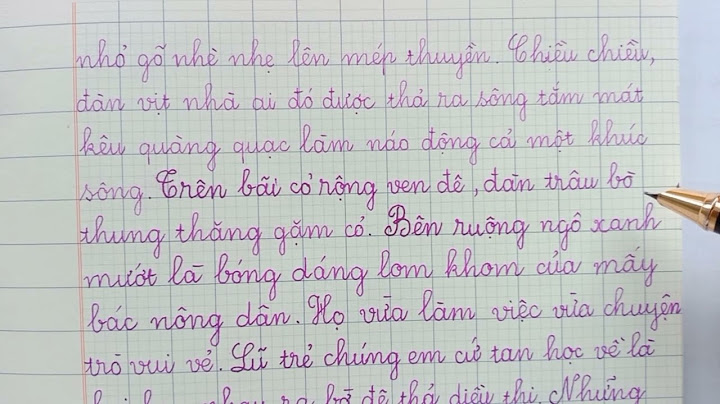
img { float: left; } 51 file for these primary footer styles. 1 2 3 4 5 6 <header>...</header> <section>...</section> <aside>...</aside> <footer>...</footer> 7 img { float: left; } 72 element, which must reside within an element with the class attribute value of img { float: left; } 74, such as our 1 2 3 4 5 6 1 element, for example. Lastly, let’s put some img { float: left; } 18 on the top and bottom of the 1 2 3 4 5 6 1 element to help separate it a little more from the rest of the page. We can do this directly by using the img { float: left; } 74 class with a class selector. 1 2 3 4 5 <header>...</header> <section>...</section> <aside>...</aside> <footer>...</footer> 9 With all of these changes to the section { float: left; margin: 0 1.5%; width: 63%; } aside { float: right; margin: 0 1.5%; width: 30%; } 8 and 1 2 3 4 5 6 1 elements, we have to be sure to make them on every page, not just the img { float: left; } 93 page.  section { float: left; margin: 0 1.5%; width: 63%; } aside { float: right; margin: 0 1.5%; width: 30%; } 8 and 1 2 3 4 5 6 1 elements on our Styles Conference home page are coming together Positioning with Inline-BlockIn addition to using floats, another way we can position content is by using the <header>...</header> <section>...</section> <section>...</section> <section>...</section> <footer>...</footer> 3 property in conjunction with the img { float: left; } 97 value. The inline-block method, as we’ll discuss, is primarily helpful for laying out pages or for placing elements next to one another within a line. Recall that the img { float: left; } 97 value for the <header>...</header> <section>...</section> <section>...</section> <section>...</section> <footer>...</footer> 3 property will display elements within a line while allowing them to accept all box model properties, including img { float: left; } 01, 1 2 3 4 5 6 9, img { float: left; } 18, 1 2 3 4 5 03, and <header>...</header> <section>...</section> <section>...</section> <section>...</section> <footer>...</footer>
Inline-Block in PracticeLet’s take a look at our three-column example from before. We’ll start by keeping our HTML just as it is: 1 2 3 4 5 6 <header>...</header> <section>...</section> <section>...</section> <section>...</section> <footer>...</footer> section { float: left; margin: 0 1.5%; width: 63%; } aside { float: right; margin: 0 1.5%; width: 30%; } 9 elements, we’ll change their <header>...</header> <section>...</section> <section>...</section> <section>...</section> <footer>...</footer> 3 values to img { float: left; } 97, leaving the <header>...</header> <section>...</section> <section>...</section> <section>...</section> <footer>...</footer> 0 and 1 2 3 4 5 6 9 properties from before alone. Our resulting CSS will look like this: 1 2 3 4 5 6 1 2 3 4 5 6 7 3 section { float: left; margin: 0 1.5%; width: 63%; } aside { float: right; margin: 0 1.5%; width: 30%; } 9 element is pushed to a new row. Remember, because inline-block elements are displayed on the same line as one another, they include a single space between them. When the size of each single space is added to the 1 2 3 4 5 6 9 and horizontal <header>...</header> <section>...</section> <section>...</section> <section>...</section> <footer>...</footer> 0 values of all the elements in the row, the total width becomes too great, pushing the last section { float: left; margin: 0 1.5%; width: 63%; } aside { float: right; margin: 0 1.5%; width: 30%; } 9 element to a new row. In order to display all of the section { float: left; margin: 0 1.5%; width: 63%; } aside { float: right; margin: 0 1.5%; width: 30%; } 9 elements on the same row, the white space between each section { float: left; margin: 0 1.5%; width: 63%; } aside { float: right; margin: 0 1.5%; width: 30%; } 9 element must be removed. Removing Spaces Between Inline-Block ElementsThere are a number of ways to remove the space between inline-block elements, and some are more complex than others. We are going to focus on two of the easiest ways, both of which happen inside HTML. The first solution is to put each new section { float: left; margin: 0 1.5%; width: 63%; } aside { float: right; margin: 0 1.5%; width: 30%; } 9 element’s opening tag on the same line as the previous section { float: left; margin: 0 1.5%; width: 63%; } aside { float: right; margin: 0 1.5%; width: 30%; } 9 element’s closing tag. Rather than using a new line for each element, we’ll end and begin elements on the same line. Our HTML could look like this: 1 2 3 4 5 6 1 2 3 4 5 6 7 5 Another way to remove the white space between inline-block elements is to open an HTML comment directly after an inline-block element’s closing tag. Then, close the HTML com- ment immediately before the next inline-block element’s opening tag. Doing this allows inline-block elements to begin and end on separate lines of HTML and “comments out” any potential spaces between the elements. The resulting code would look like this: 1 2 3 4 5 6 7 6 1 2 3 4 5 6 7 7 Creating Reusable LayoutsWhen building a website, it is always best to write modular styles that may be reused elsewhere, and reusable layouts are high on the list of reusable code. Layouts can be created using either floats or inline-block elements, but which works best and why? Whether it’s better to use floats or inline-block elements to lay out the structure of a page is open to debate. My approach is to use inline-block elements to create the grid—or layout—of a page and to then use floats when I want content to wrap around a given element (as floats were intended to do with images). Generally, I also find inline-block elements easier to work with. That said, use whatever works best for you. If you are comfortable with one approach over the other, then go for it. Currently there are new CSS specifications in the works—specifically 1 2 3 4 5 18 and 1 2 3 4 5 19 based properties—that will help address how to best lay out pages. Keep an eye out for these methods as they begin to surface. In PracticeWith a solid understanding of reusable layouts, the time has come to implement one in our Styles Conference website. For the Styles Conference website, we’ll create a three-column reusable layout using inline-block elements. We’ll do so in a way that allows us to have three columns of equal width or two columns with the total width split between them, two-thirds in one and one-third in the other. To begin, we’ll create classes that define the 1 2 3 4 5 6 9 of these columns. The two classes we’ll create are 1 2 3 4 5 21, for one-third, and 1 2 3 4 5 22, for two-thirds. Within the grid section of our img { float: left; } 51 file, let’s go ahead and define these classes and their corresponding widths. 1 2 3 4 5 6 7 1 2 3 4 5 6 7 9 We’ll want both of the columns to be displayed as inline-block elements. We’ll need to make sure that their vertical alignment is set to the 1 2 3 4 5 24 of each column, too. Let’s create two new selectors that will share the display and vertical-alignment property styles. 1 2 3 4 5 6 section { float: left; } aside { float: right; } 1 1 2 3 4 5 21 and 1 2 3 4 5 22, that are separated with a comma. The comma at the end of the first selector signifies that another selector is to follow. The second selector is followed by the opening curly bracket, 1 2 3 4 5 27, which signifies that style declarations are to follow. By comma-separating the selectors, we can bind the same styles to multiple selectors at one time. We’ll want to put some space in between each of the columns to help break up the content. We can accomplish this by putting horizontal img { float: left; } 18 on each of the columns. This works well; however, when two columns are sitting next to one another, the width of the space between them will be double that of the space from the outside columns to the edge of the row. To balance this we’ll place all of our columns within a grid and add the same padding from our columns to that grid. Let’s use a class name of 1 2 3 4 5 29 to identify our grid, and then let’s identify the same horizontal img { float: left; } 18 for our grid, 1 2 3 4 5 21, and 1 2 3 4 5 22 classes. With commas separating our selectors again, our CSS looks like this: 1 2 3 4 5 6 7 section { float: left; } aside { float: right; } 3 When we’re setting up the horizontal img { float: left; } 18, we’ll need to be careful. Remember, in the last lesson we created a container element, known by the class of 1 2 3 4 5 34, to center all of our content on a page within a 1 2 3 4 5 35-pixel-wide element. Currently if we were to put an element with the class of 1 2 3 4 5 29 inside an element with the class of 1 2 3 4 5 34, their horizontal paddings would add to one another, and our columns would not appear proportionate to the width of the rest of the page. We don’t want this to happen, so instead, we’ll have to share some of the styles from the 1 2 3 4 5 34 rule set with the 1 2 3 4 5 29 rule set. Specifically, we’ll need to share the 1 2 3 4 5 6 9 property and values (to make sure our page stays fixed at 1 2 3 4 5 35 pixels wide) and the <header>...</header> <section>...</section> <section>...</section> <section>...</section> <footer>...</footer> 0 property and values (to center any element with the class of grid on the page). We’ll accomplish this by breaking up the old 1 2 3 4 5 34 rule set into the following: 1 2 3 4 5 6 section { float: left; } aside { float: right; } 5 1 2 3 4 5 34 or grid will be 1 2 3 4 5 35 pixels wide and centered on the page. Additionally, we’ve preserved the existing horizontal padding for any element with the class of 1 2 3 4 5 34 by moving it into a new, separate rule set. All right—all of the heavy lifting needed to get our reusable grid styles into place is finished. Now it’s time to work in our HTML and to see how these classes perform. We’ll begin with the teasers on the home page, within our img { float: left; } 93 file, aligning them into three columns. Currently, the teasers are wrapped in a section { float: left; margin: 0 1.5%; width: 63%; } aside { float: right; margin: 0 1.5%; width: 30%; } 9 element with the class of 1 2 3 4 5
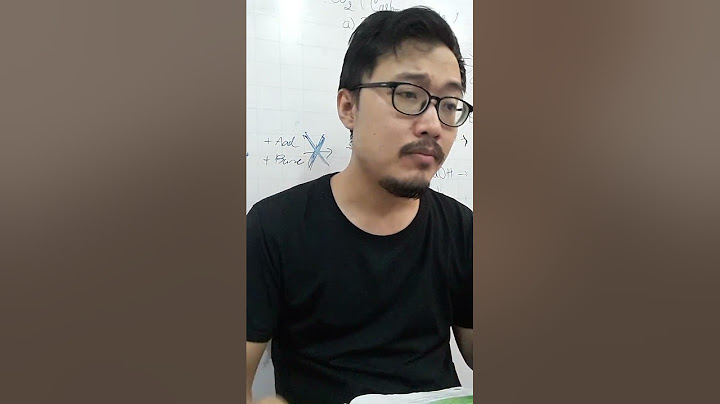
1 2 3 4 5 34 to 1 2 3 4 5 29 so that we can begin placing columns within it. 1 2 3 4 section { float: left; } aside { float: right; } 7 Next, we’ll want to add a class of 1 2 3 4 5 21 to each of the section { float: left; margin: 0 1.5%; width: 63%; } aside { float: right; margin: 0 1.5%; width: 30%; } 9 elements within the section { float: left; margin: 0 1.5%; width: 63%; } aside { float: right; margin: 0 1.5%; width: 30%; } 9 element with the class of 1 2 3 4 5 29. section { float: left; } aside { float: right; } 8 section { float: left; } aside { float: right; } 9 And lastly, because each of our columns is an inline-block element, we’ll want to make sure we remove the empty white space between them. We’ll use comments to do this, and we’ll add a little bit of documentation noting each upcoming section while we’re at it to better organize our code. 1 2 3 4 5 6 7 8 9 10 11 0 1 2 3 4 5 6 7 8 9 10 11 1 1 2 3 4 5 56 tag. Within that comment, on line 9 we identify the “Schedule” section to come. We then close the comment at the beginning of line 11, just before the opening section { float: left; margin: 0 1.5%; width: 63%; } aside { float: right; margin: 0 1.5%; width: 30%; } 9 tag. This same comment structure reappears on lines 13 through 17 between the two section { float: left; margin: 0 1.5%; width: 63%; } aside { float: right; margin: 0 1.5%; width: 30%; } 9 elements, right before the “Venue” section. In all, we’ve commented out any potential white space between the columns while also using those comments to identify our sections. We now have a reusable three-column grid that supports multiple arrangements, using both one-third- and two-thirds-width columns. Our home page now has three columns, breaking up all the different teasers.  Our Styles Conference home page now includes a three-column layout Demo & Source CodeBelow you may view the Styles Conference website in its current state, as well as download the source code for the website in its current state. View the Styles Conference Website or Download the Source Code (Zip file) Uniquely Positioning ElementsEvery now and then we’ll want to precisely position an element, but floats or inline-block elements won’t do the trick. Floats, which remove an element from the flow of a page, often produce unwanted results as surrounding elements flow around the floated element. Inline-block elements, unless we’re creating columns, can be fairly awkward to get into the proper position. For these situations we can use the 1 2 3 4 5 59 property in connection with box offset properties. The 1 2 3 4 5 59 property identifies how an element is positioned on a page and whether or not it will appear within the normal flow of a document. This is used in conjunction with the box offset properties— 1 2 3 4 5 24, section { float: left; margin: 0 1.5%; width: 63%; } aside { float: right; margin: 0 1.5%; width: 30%; } 7, 1 2 3 4 5 63, and section { float: left; margin: 0 1.5%; width: 63%; } aside { float: right; margin: 0 1.5%; width: 30%; } 6—which identify exactly where an element will be positioned by moving elements in a number of different directions. By default every element has a 1 2 3 4 5 59 value of 1 2 3 4 5 66, which means that it exists in the normal flow of a document and it doesn’t accept any box offset properties. The 1 2 3 4 5 66 value is most commonly overwritten with a 1 2 3 4 5 68 or 1 2 3 4 5 69 value, which we’ll examine next. Relative PositioningThe 1 2 3 4 5 68 value for the 1 2 3 4 5 59 property allows elements to appear within the normal flow a page, leaving space for an element as intended while not allowing other elements to flow around it; however, it also allows an element’s display position to be modified with the box offset properties. For example, consider the following HTML and CSS: HTML 1 2 3 4 1 2 3 4 5 6 7 8 9 10 11 3 1 2 3 4 5 6 1 2 3 4 5 6 7 8 9 10 11 5 1 2 3 4 5 72 element, the element with the class of 1 2 3 4 5 73, has a 1 2 3 4 5 59 value of 1 2 3 4 5 68 and two box offset properties, section { float: left; margin: 0 1.5%; width: 63%; } aside { float: right; margin: 0 1.5%; width: 30%; } 6 and 1 2 3 4 5
1 2 3 4 5 78 pixels from the section { float: left; margin: 0 1.5%; width: 63%; } aside { float: right; margin: 0 1.5%; width: 30%; } 6 and 1 2 3 4 5 78 pixels from the 1 2 3 4 5 24 of its original location. With relatively positioned elements, it’s important to know that the box offset properties identify where an element will be moved from given its original position. Thus, the section { float: left; margin: 0 1.5%; width: 63%; } aside { float: right; margin: 0 1.5%; width: 30%; } 6 property with a value of 1 2 3 4 5 78 pixels will actually push the element towards the right, from the left, 1 2 3 4 5 78 pixels. The 1 2 3 4 5 24 property with a value of 1 2 3 4 5 78 pixels, then, will push an element towards the bottom, from the top, 1 2 3 4 5 78 pixels. When we position the element using the box offset properties, the element overlaps the element below it rather than moving that element down as the <header>...</header> <section>...</section> <section>...</section> <section>...</section> <footer>...</footer> 0 or img { float: left; } 18 properties would. Absolute PositioningThe 1 2 3 4 5 69 value for the 1 2 3 4 5 59 property is different from the 1 2 3 4 5 68 value in that an element with a 1 2 3 4 5 59 value of 1 2 3 4 5 69 will not appear within the normal flow of a document, and the original space and position of the absolutely positioned element will not be preserved. Additionally, absolutely positioned elements are moved in relation to their closest relatively positioned parent element. Should a relatively positioned parent element not exist, the absolutely positioned element will be positioned in relation to the 1 2 3 4 5 6 2 element. That’s quite a bit of information; let’s take a look at how this works inside some code: HTML 1 2 3 4 1 2 3 4 5 6 7 8 9 10 11 7 1 2 3 4 5 6 7 8 9 10 11 8 1 2 3 4 5 6 7 8 9 10 11 9 section { float: left; margin: 0 1.5%; width: 63%; } aside { float: right; margin: 0 1.5%; width: 30%; } 9 element is relatively positioned but doesn’t include any box offset properties. Consequently its position doesn’t change. The 1 2 3 4 5 72 element with a class of 1 2 3 4 5 73 includes a 1 2 3 4 5 59 value of 1 2 3 4 5
section { float: left; margin: 0 1.5%; width: 63%; } aside { float: right; margin: 0 1.5%; width: 30%; } 9 element is the closest relatively positioned parent element to the 1 2 3 4 5 72 element, the 1 2 3 4 5 72 element will be positioned in relation to the section { float: left; margin: 0 1.5%; width: 63%; } aside { float: right; margin: 0 1.5%; width: 30%; } 9 element. With relatively positioned elements, the box offset properties identify in which direction an element would be moved in relation to itself. With absolutely positioned elements, the box offset properties identify in which direction an element will be moved in relation to its closest relatively positioned parent element. As a result of the section { float: left; margin: 0 1.5%; width: 63%; } aside { float: right; margin: 0 1.5%; width: 30%; } 7 and 1 2 3 4 5 24 box offset properties, the 1 2 3 4 5 72 element will appear 1 2 3 4 5 78 pixels from the section { float: left; margin: 0 1.5%; width: 63%; } aside { float: right; margin: 0 1.5%; width: 30%; } 7 and 1 2 3 4 5 78 pixels from the 1 2 3 4 5 24 of the section { float: left; margin: 0 1.5%; width: 63%; } aside { float: right; margin: 0 1.5%; width: 30%; } 9. Because the 1 2 3 4 5 72 element is absolutely positioned, it does not sit within the normal flow of the page and will overlap any surrounding elements. Additionally, the original position of the 1 2 3 4 5 72 is not preserved, and other elements are able to occupy that space. Typically, most positioning can be handled without the use of the 1 2 3 4 5 59 property and box offset properties, but in certain cases they can be extremely helpful. SummaryLearning how to position content within HTML and CSS is a huge step toward mastering the two languages. Add to this the box model, and we’re well on our way to becoming front-end developers.
|